サーチコンソール>ウェブツール>その他のリソースと進んでいくと、PageSpeed Insights という物があります。新しいサーチコンソールはまた違うところにあるのかな?新しいものはクロールの統計情報がないみたいなので使ってないのだけど。
これは簡単に言うとサイトの表示にかかる時間を計算して、それによりサイトに点数を付けるものなのですが、サイトに接続してもなかなか表示されなくて戻るボタンで戻った経験が少なくない私としては、自分のサイトがどれくらいの点数になっているのか興味がありやってみました。
採点にはモバイルとパソコンがあるのですが、表示に関する対策を何もしていない状態でやってみたところ、モバイル30/100、パソコン60/100でした(笑)
私が自分のサイトに接続する時はストレスを感じるほどではなかったのですが、Googleの診断ではダメなサイトですと。ならGoogleに文句を言われないサイトに生まれ変わろうというわけで、PageSpeed Insights のスコアを高める改善をしてみました。
検索してみると、画像の圧縮が効果あるということで、まずはEWWW Image Optimizer のプラグインを導入して圧縮してみたのですが、私のサイトは基本画像データが少ないこともあり、ほとんどスコアは変わりませんでした。では何が効果があるかと考えてみると、自分がテーマのCSSやHTMLをいじっていることがスコアの低い原因ではないかと思い付いて、Autoptimize のプラグインを導入してみたところ、数十ポイントスコアが高くなりました。サイトの作り方によって効果のある方法は変わりますね。
本当はCSSやJAVAをできるだけ使わないでサイトを作ればGoogleの評価はより上がるのでしょうけど。ナビゲーションメニューにカーソルが乗ると色が変わって線が入るなんて全く必要ない機能だし(笑)私の場合はウェブフォントの設定等を変えることで大きく向上したのでCSSの削除まではやりませんでした。使っていないSNS関連や広告関連のCSSを削除すれば結構軽くなるとはおもうのですが…。削除により他の部分に影響があると面倒だし!笑


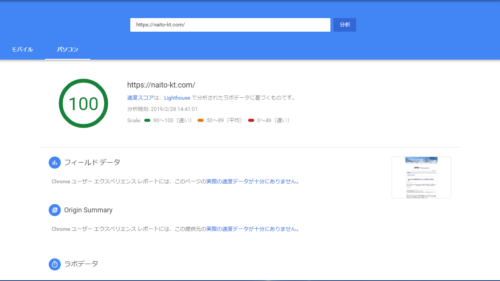
こんな感じ。ただ、分析すると少しブレるのであくまで目安の数値だと思いますが、ブレても最低80以上をキープしているのでGoogleの基準は満たしていると思うことにします。ここからAutoptimize のプラグインを停止してPageSpeed Insights でスコアを出すと、50~60という数値が出てきたので、このプラグインは当サイトでは有効なのだと思います。
ちなみにモバイルの方が厳しい数値になることが多かったです。どこで差をつけているのかは分からないのですが、Googleにモバイルフレンドリーと評価されていても30点でしたから(笑)
これで満足していたら、今日になってGoogleからメールが来てました。
——–
サイト https://naito-kt.com/ で「モバイル ユーザビリティ」の問題が新たに 検出されました
貴サイトでは、以下の問題が検出されました。
•テキストが小さすぎて読めません
———
去年の9月にアップした記事なのですが。なぜ今になって?モバイルフレンドリーテストしてもモバイルフレンドリーと評価されてるし。テキストの大きさなんて変えてないし。全く謎なので、Googleに対して検証をお願いしてみました。
1919年3月11日加筆
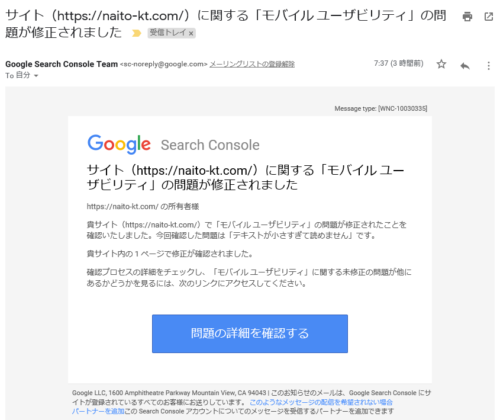
Googleからモバイルユーザビリティに関してメールが届いていました。

こちらとしては何も対策等はせずに検証だけをGoogleに頼んだ形だったので、Googleのクローラーの誤作動?みたいなものだったのかな。とりあえず問題は解決しました。